If you’re trying to create automated tests for your Xamarin app, you must have stumbled across Xamarin.UITest. It’s a great way to bring the quality of your application to the next level. Just make sure to apply the best practices when using Xamarin.UITest (especially the Page Object Pattern) otherwise your code can get messy really fast. But when everything is set up properly, you can automatically test your application through the UI on over 1000 devices using Visual Studio App Center!

When creating a new app in Visual Studio, simply select the checkbox “Add an automated UI Test project” to add an UITest to your application. Now let’s see what kind of code or functionality I use from Xamarin.UITest to create useful tests!
In this sample I’ll be using the following XAML code to create a very simple Xamarin.Forms (or Maui?) application with an input field that validates if the input is using only digits. Take special note of the usage of AutomationId, since we’ll be using it later.
<StackLayout Margin="20">
<Label Text="Only enter digits" />
<Entry AutomationId="entryDigits" />
<Button Text="Validate" />
<Label AutomationId="lblResult" IsVisible="false" />
</StackLayout>
Using this simple example, we can also cover the most commonly used actions inside of many applications. These are:
- Entering text in an Entry-field
- Submitting a form using a Button
- Validating results by checking the output
Let’s see how these common tasks are handled in Xamarin.UITest!
Marked
First things first. We’ll need to learn about how Xamarin.UITest works with the Marked-method. This method allows us to search for elements in the UI that are Marked (hence the name) by passing on a string-value.
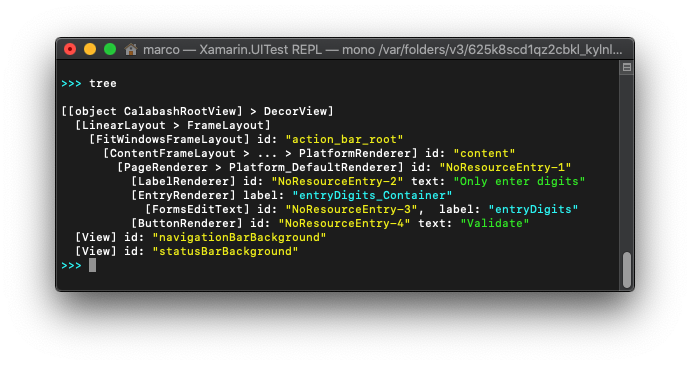
When we fire up the REPL through app.Repl() and enter the tree-command, we can see how our simple application is built up. The AutomationId is translated to label, which we can use to automate. The text-value can also be used.

We can simply pass along these values to the Marked-method to get the element that we want. For example, "entryDigits" would give us the input field while "Validate" would give us access to the Button. Sweet!
Enter text
We can now use the EnterText-method to add some text to the input field. The first parameter is the Marked-value and the second the value we’d like to add in the test.
var inputToValidate = "12345";
app.EnterText("entryDigits", inputToValidate);
Many times, I’d like to pair the EnterText with a ClearText up front to make sure the input field is empty.
Press a button
To press the button, we’ll be using the Tap-method. The button can be accessed by the text so tapping it will be easy.
app.Tap("Validate");
Validating results
Now to validate the results. For this, I’d like to use the WaitForElement-method. Although we can manually check if the correct validation results are available, the WaitForElement-method allows us to pass along a timeout when the element doesn’t show up (for example, when network errors occur).
app.WaitForElement("lblResult", "Results didn't return");
var validationResult = app.Query("lblResult")[0].Text;
We can now use the validationResult in our test case to Assert the correct output value. These are the methods that I like to use most when testing Xamarin.Forms applications! Do you have others that you use often?
Honorable mentions
I didn’t want to finish the article without mentioning these methods that I use commonly, but not always.
app.Screenshot– Taking a screenshot of the current state of your application can be really useful, especially when using Visual Studio App Center.app.Flash– Searching the right element in the UI can be hard. Inside the REPL, the Flash-method can help you validate if you have the correct element selected.copy– A command within the REPL to easily copy all the input in your terminal to your clipboard, for easy pasting back into the test.

This post is my entry for #XamarinMonth, an initiative by Luis Matos. The theme of this month is “Xamarin Code Snippets“, but since I’m not a fan of Snippets myself I focused on commonly used code you can turn in a snippet if you want to. Get more Xamarin Code Snippets by checking out the other entries too.






