One of the things I really like about web development, is the usage of the background-position CSS property. It allows you to move a background image around within its container. jFancyTile: A jQuery tile shifting image viewer plugin, realies heavily on this technique. Sadly, Xamarin doesn’t have a property like CSS that we can use out-of-the-box to recreate that effect.

But, with some help of FFImageLoading, we can get the same results. In particular, the CropTransformation can crop away parts of an image so we can have some fun with each individual tile that makes up the complete image. So today, we’ll see how to build beautiful tiled image animations with Xamarin.Forms. You can view the source on Github if you directly want to dive into the code. Since it’s 4th of July, I’ve made sure the demos include some fireworks as well!
Demo
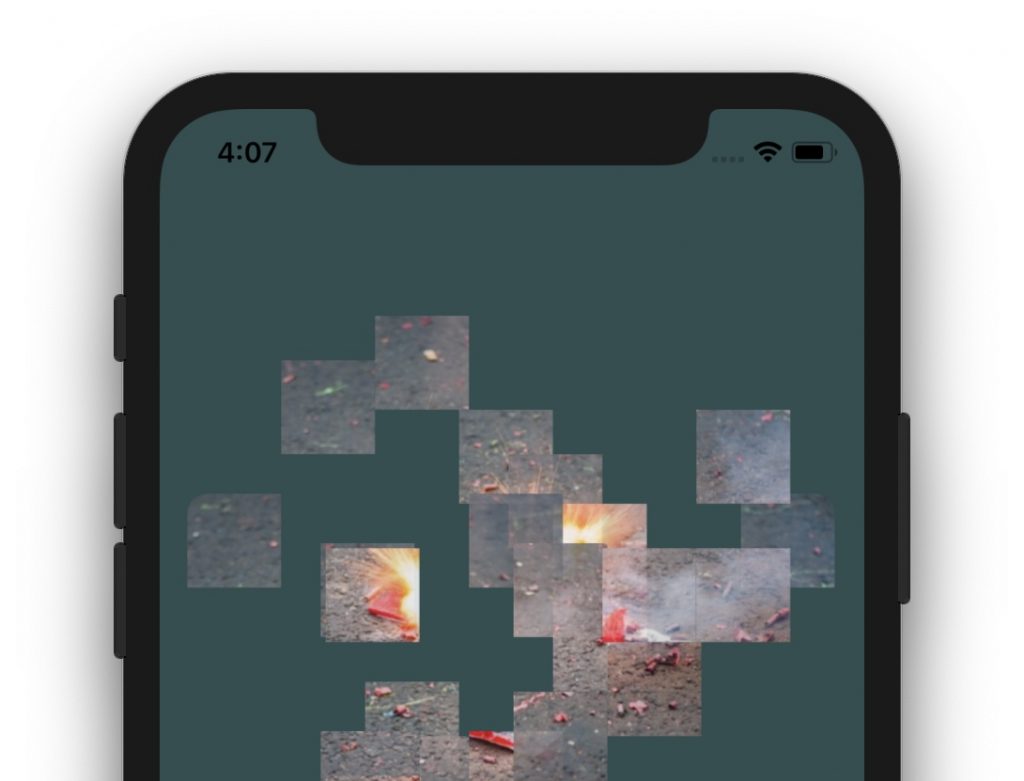
Let’s take a look at what we’ll be creating. The text and images for this demo are from PopOptiq, but can easily be changed to suit your needs.
The concept
The idea can be broken down into several steps:
- Split an image into sevaral tiles that together make up the complete image. The
CropTransformationfrom FFImageLoading will help us to create these tiles. - Use Xamarin.Forms Animations to individually animate the tiles.
- Add some settings to switch the animations, as well as the tile size and tile count. We’ll use the Master-Detail page to achieve this.
Now that we have these steps, let’s dive into them!
Splitting the image into tiles
When splitting an image, we need to use both offset-parameters (x and y parameter) for the CropTransformation from FFImageLoading. Depending on the size and location of the Tile, a different offset will be used. Dive into the TileView to see how this offset can be calculated.
My colleagues Youp & Bas helped me wrap my mind around this puzzle, but we managed to get it working.
Once we got all individual Tiles, we can start animating them to create a fun effect! All tiles together will still form the perfect image inside the Grid.

Xamarin.Forms Animations
Xamarin has some very useful and easy Simple Animations. I’ve used them before to create animated profile cards. In this demo, I’ve created the following animations:
- Explode: Shatters the tiles in different directions
- Implode: Makes the tiles smaller
- Flip: Flip them left or right in 3D
- Spin: Spin them left or right around their center point
As you can imagine, loads of other different animations can be applied to these tiles.
Settings
To play around with the demo, I added some basic settings you can use. This will help find an ideal situation for your Tiled animations.
- The Tile Size is the value for both the height and width of each tile. You can calculate this dynamically based on the screen size, but for now it’s fixed in the configuration.
- The Tile Count is the number of tiles in each row or column. Take note that this number shouldn’t be too high due to performace issues.
- The selection of Animation Style is created to switch different kind of animations. You can easily add new ones as well by updating the
TiledImageView!
Conclusion & Download
I think the demo does provide some interesting thoughts on how a different kind of animation for images can be made. It something different than you’d normally see on slideshows!
There are some things that I already want to point out to take into account:
- On some scales, there’s a very small gap visible between the Tiles. I think it has to do with the way FFImageLoading Crops an image.
- Although the demo works on both iOS and Android, iOS is the platform that produces the best results. This probably has to do with the way Android handles images.
- By default, FFImageLoading caches the cropped image once it has been rendered for the first time. This means animations will be smoother the next time the same Tile is produced.
Feel free to dive in the code on Github and send me a Pull Request if you want to see things differently! What do you think of this idea and approach? Let me know in the comments.

This post is my entry for #XamarinUIJuly, an initiative by Steven Thewissen. Learn more about beautiful Xamarin UI by checking out the other entries too.







1 comments On Tiled image animations with Xamarin.Forms
Very cool, nice post!