Using inline icons on the web with CSS is already used a lot. The Bootstrap framework dropped their Glyphicons from version 4 and up, but does give some guidance for using other external icon libraries.
With SkiaSharp, you can use the power of the Skia Graphics Library in your Xamarin.Forms application. One of their extensions called Iconify allows you to use inline icons just like with CSS. Let’s see how we can add this to your Xamarin.Forms app.
Using Iconify is incredibly easy using templated strings. It has support for libraries like Font Awesome, IonIcons and much more. You can view the source on Github if you directly want to dive into the code. Otherwise, read on and learn how to use inline icons in Xamarin.Forms with SkiaSharp Iconify.
The setup
In order to get started, I’ll be using the following setup:
- Visual Studio for Mac (VS for Windows would work too).
- A new, Blank Xamarin.Forms App
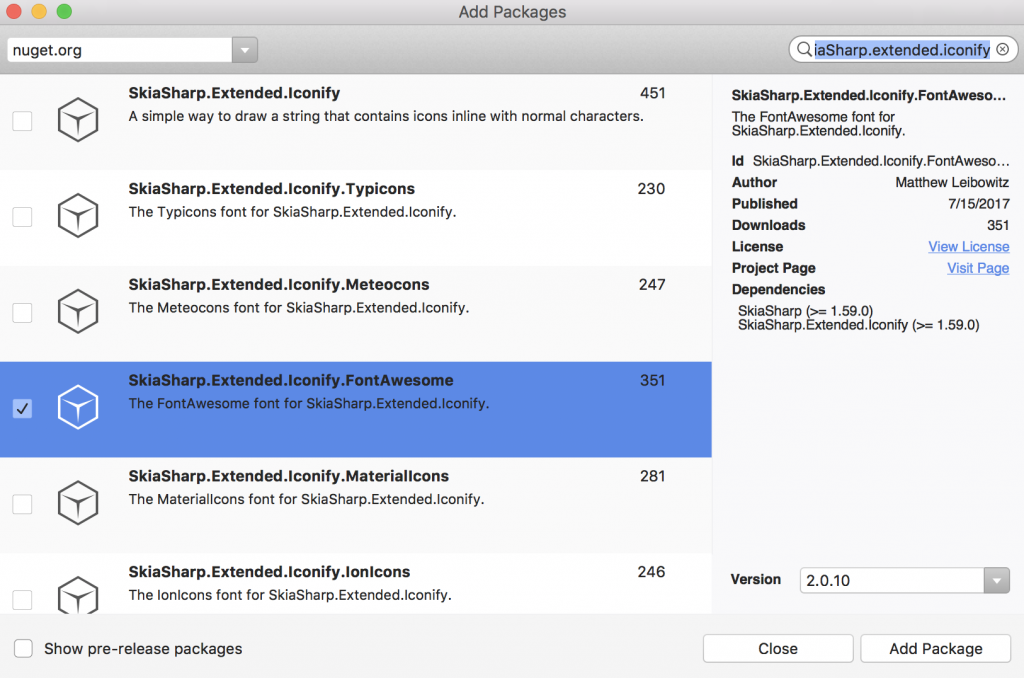
- References to the following NuGet packages from all your projects:
SkiaSharp.Views.Formsto add Skia support to the Xamarin.Forms app.- Any of the
SkiaSharp.Extended.Iconify.*packages (depending on the icon set you want to use). In this demo, I’ll be usingSkiaSharp.Extended.Iconify.FontAwesometo add Font Awesome support.
SkiaSharp.Extended.Iconify.* supports many icon fonts, like IonIcons, Material Design Icons, Simple Line Icons, and more. Make sure you add the correct NuGet package.

Now that we have everything in place, let’s move on!
Register the font
We’ll need to register the font when initializing Xamarin.Forms. Take note that if you’re using multiple fonts or other fonts than Font Awesome, your code might look a bit different.
using SkiaSharp.Extended.Iconify;
public class App : Application
{
public App()
{
// Register the font
SKTextRunLookup.Instance.AddFontAwesome();
MainPage = new NavigationPage(new MainPage());
}
}
Now we’ll be able to use the icon font everywhere in our Xamarin.Forms application.
Canvas
We’ll create a new ContentPage containing a SKCanvasView that we can use to Paint our text with the icons using Skia. Here I’ll simply use a basic Grid as the container for the Canvas.
using SkiaSharp;
using SkiaSharp.Extended.Iconify;
using SkiaSharp.Views.Forms;
using Xamarin.Forms;
public class MainPage : ContentPage
{
public MainPage()
{
var grid = new Grid();
var canvas = new SKCanvasView();
canvas.PaintSurface += OnPainting;
grid.Children.Add(canvas);
this.Content = grid;
}
private void OnPainting(object sender, SKPaintSurfaceEventArgs e)
{
var surface = e.Surface;
var canvas = surface.Canvas;
}
}
With our Canvas in place, we’ll be able to draw our text with our icons.
Draw Iconified Text
In order draw the text, we’ll need a SKPaint to paint it and use the DrawIconifiedText-method to transform any icons in the text. Add the following to the OnPainting-method:
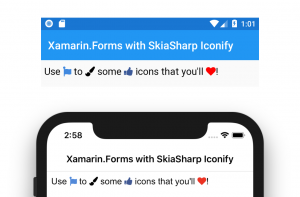
var text = "Use {{fa-font-awesome color=4189DF}} to {{fa-paint-brush}} some {{fa-thumbs-up color=3B5998}} icons that you'll {{fa-heart color=ff0000}}!";
using (var textPaint = new SKPaint())
{
textPaint.IsAntialias = true;
textPaint.TextSize = 48;
textPaint.Typeface = SKTypeface.FromFamilyName("Arial");
var padding = 24;
var yOffset = padding + textPaint.TextSize;
canvas.DrawIconifiedText(text, padding, yOffset, textPaint);
}
As you can see, this is where the magic happens. Especially take a look at the templated string, placed in the text-variable. To make this work, the Engine will look for the following:
- The double curly braces (
{{...}}) to recognize it’s an icon. - The first part is the CSS-name from the icon libraries (in this case Font Awesome) like
fa-paint-brush. - The second, optional part is to pass a
colorby using the hex color code value.
Conclusion & Download

Since this is running on Xamarin.Forms, the output looks the same on iOS and Android. But sadly, since it’s not an actual text, users can’t select and copy paste it. Other than that, it’s a great way to spice up your Xamarin.Forms application!
Don’t forget to download the source from Github to fiddle with the code yourself and let me know what you think in the comments.






1 comments On Use inline icons in Xamarin.Forms with SkiaSharp Iconify
How do I apply it xaml page