Xamarin recently added new functionality for developers to build mobile apps: Xamarin.Forms Shapes. As the name suggest, it allows developers to create shapes without being restricted to rectangles or ellipses. At this time, this power is only unleashed when setting the “Shapes_Experimental“-flag but it has some great potential. I wanted to build something using Shapes and went looking for some design inspiration. Luckily, an old friend of mine helped me out without knowing it!
The design is completely inspired by Chris Spooner from SpoonGraphics. His article “How to Create a Colourful Geometric Pattern in Illustrator” made me think “Hey, I can code this!“. I was lucky enough to interview this talented creative back in 2009 and I would still recommend you to follow him if you want the highest quality design tutorials and resources out there. Let’s get to it!
The result

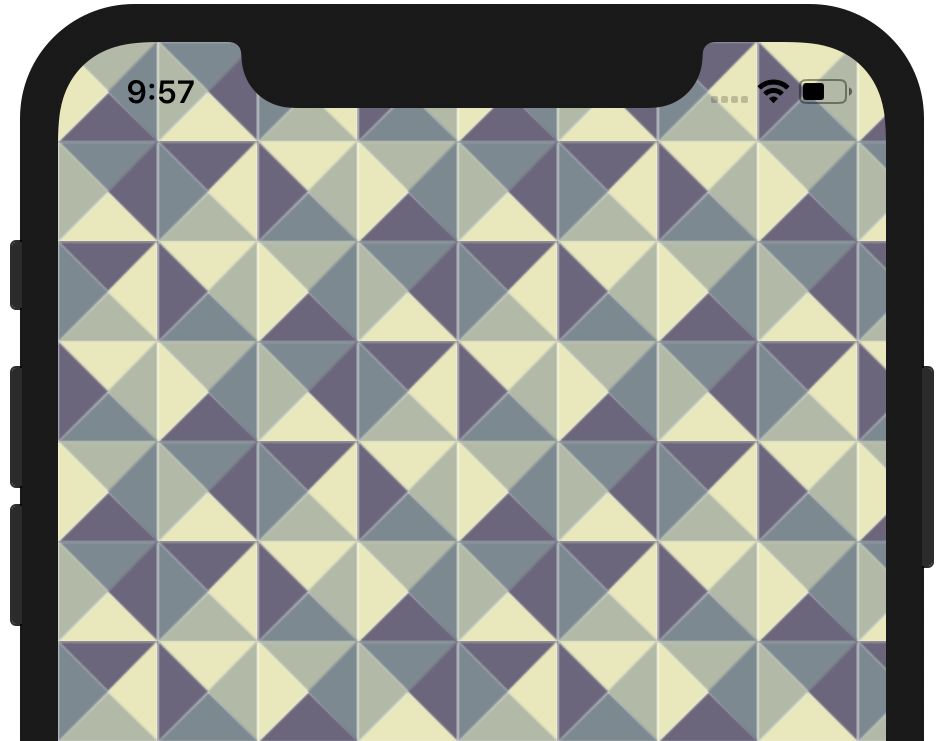
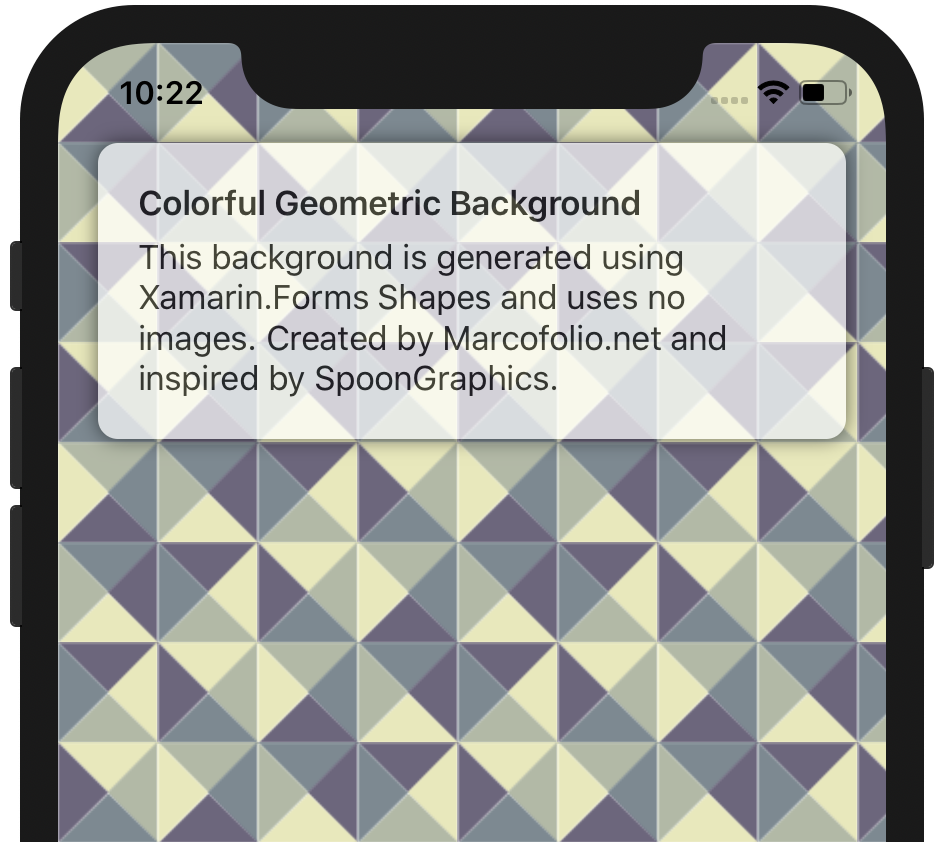
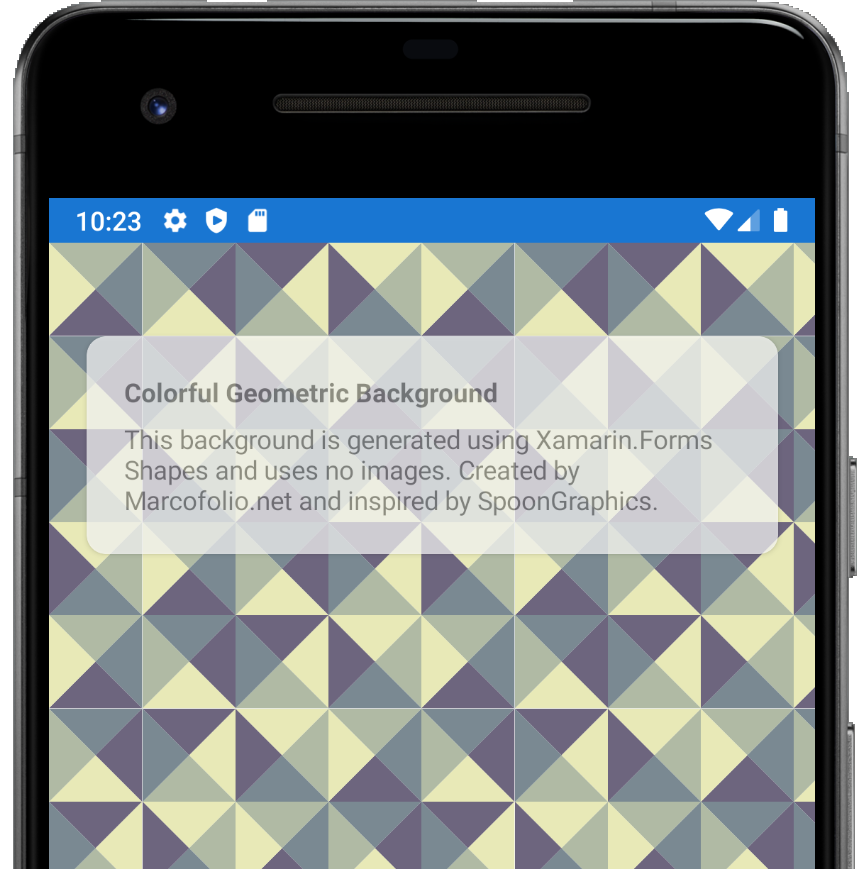
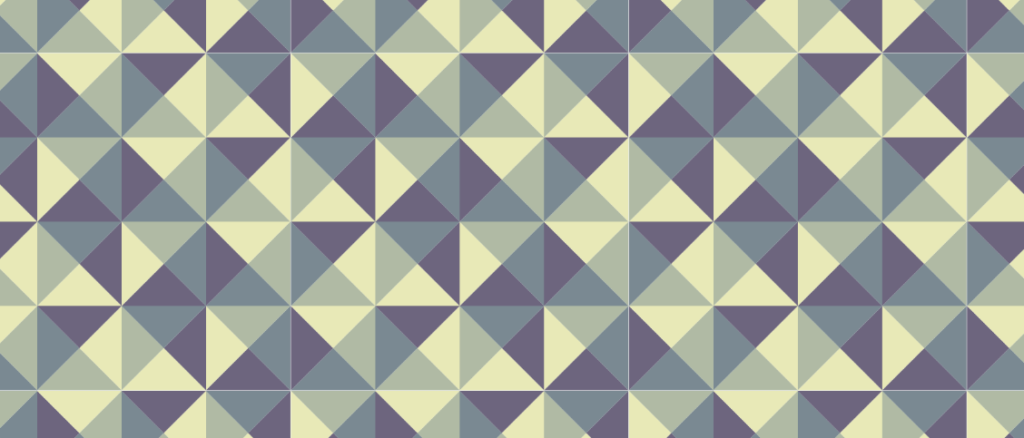
Let’s start with the result in mind. The colorful geometric background will look like the sample you see on the left. Xamarin.Forms Shapes makes building this easy & cross-platform usable without using any images! You can view the complete result on Github.
All this background is, is a collection of triangles. Four of them make a square or block and when rotating a block, it creates this neat pattern. Let’s start drawing Shapes!
Polygon
A polygon is a shape where you define points to create a series of connected lines that form closed shapes. In other words, perfect to draw a triangle! Consider the following XAML:
Start by drawing one triangle:
<Polygon Points="0,0 90,0 45,45"
Fill="#E8E9B7" />

We can now copy & rotate the triangle to create a block:
<Polygon Points="0,0 90,0 45,45"
Fill="#E8E9B7" /><Polygon Points="90,0 90,90 45,45"
Fill="#B0BAA4" /><Polygon Points="0,90 45,45 90,90"
Fill="#7A8992" /><Polygon Points="0,0 45,45 0,90"
Fill="#6D657E" />

Multiple rotated blocks create the pattern. We don’t need to rotate the actual block, but only the colors of the block need to be rotated. Here’s a sample in XAML on how to create two rotated blocks to start the pattern.
<AbsoluteLayout>
<Polygon Points="0,0 90,0 45,45" Fill="#E8E9B7" />
<Polygon Points="90,0 90,90 45,45" Fill="#B0BAA4" />
<Polygon Points="0,90 45,45 90,90" Fill="#7A8992" />
<Polygon Points="0,0 45,45 0,90" Fill="#6D657E" />
</AbsoluteLayout>
<AbsoluteLayout Margin="90,0,0,0">
<Polygon Points="0,0 90,0 45,45" Fill="#B0BAA4" />
<Polygon Points="90,0 90,90 45,45" Fill="#7A8992" />
<Polygon Points="0,90 45,45 90,90" Fill="#6D657E" />
<Polygon Points="0,0 45,45 0,90" Fill="#E8E9B7" />
</AbsoluteLayout>

Generating the pattern
We could just copy & paste this XAML to fill the entire background of the application, but since you don’t know the exact size of the screen that would be a complete waste. This led me to converting the XAML to C# and create a Block-class that represents the block with the four triangles. The generation of all the blocks and colours are handled in the MainPage. I used Xamarin.Essentials to determine te screen size and generate the blocks accordingly. Since everything is Xamarin, the result looks pretty good on both iOS & Android!


Feel free to poke around in the code on Github to learn, experiment or improve on the code.
Closing thoughts
Overall I’m pretty satisfied with the result! It gives a more vibrant feel to the application and using no images makes the app size a lot smaller. Having said that, I would not recommend using this technique right now in production apps. Xamarin.Forms Shapes is currently Experimental and I notice a performance hit when the background is being generated. Also, on iOS it looks like there are some issues with rounding numbers since you’ll see very thin white lines between some of the blocks.
What do you think? If you know a fix for those white lines feel free to create a PR and let me know your thoughts in the comments!

Learn more about Xamarin.Forms Shapes:
- Shapes & Paths on Xamarin Blog
- Shapes Demo on GitHub