Visual Studio App Center is constantly evolving and getting better. One of the things it can do, is send Push Notifications to your app in one, unified way. You can send notifications through the UI of VS App Center, but in most cases you’ll need to connect your back-end with their API.
Since VS App Center follows the API-first philosophy, they have excellent documentation (and even Swagger) on how to implement Push Notifications through their API. Today, I wanted to share my experience and I’ll assume you already got your app ready to receive Push Notifications which can be easily tested through their UI. Let’s dive in!
API Token & Push values
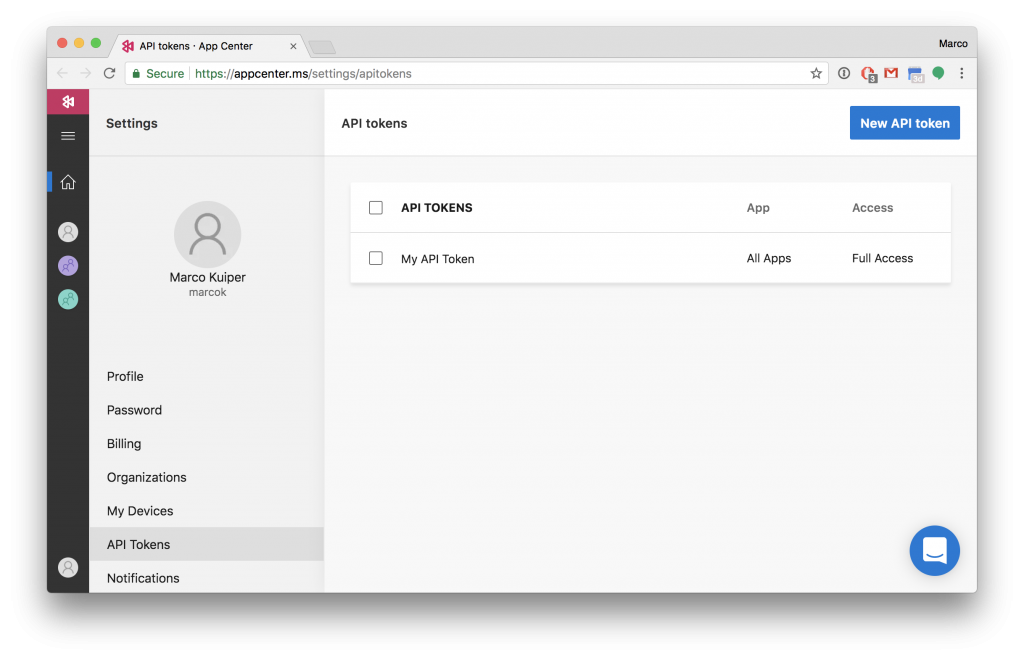
Head over to your settings to generate an API Token. Make sure it is set to Full Access and write down the generated key.

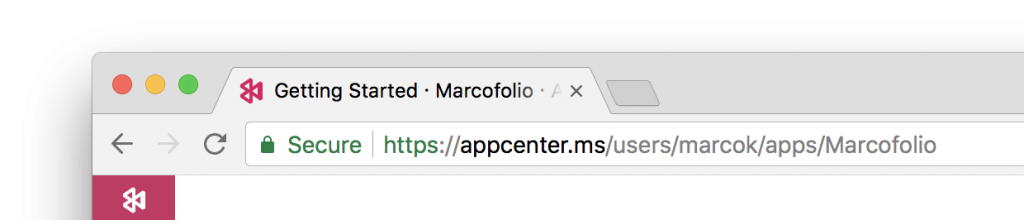
In order to send the message to the app, we’ll need your {owner_name} and {app_name}. The easiest way to find these values is to open your app in App Center and look at the URL.

In this case, my {owner_name} is marcok and my {app_name} is Marcofolio. When the app is part of an organization, the URL will look like this: https://appcenter.ms/orgs/{owner_name}/apps/{app_name} .
Write these values down and let’s move on!
Push
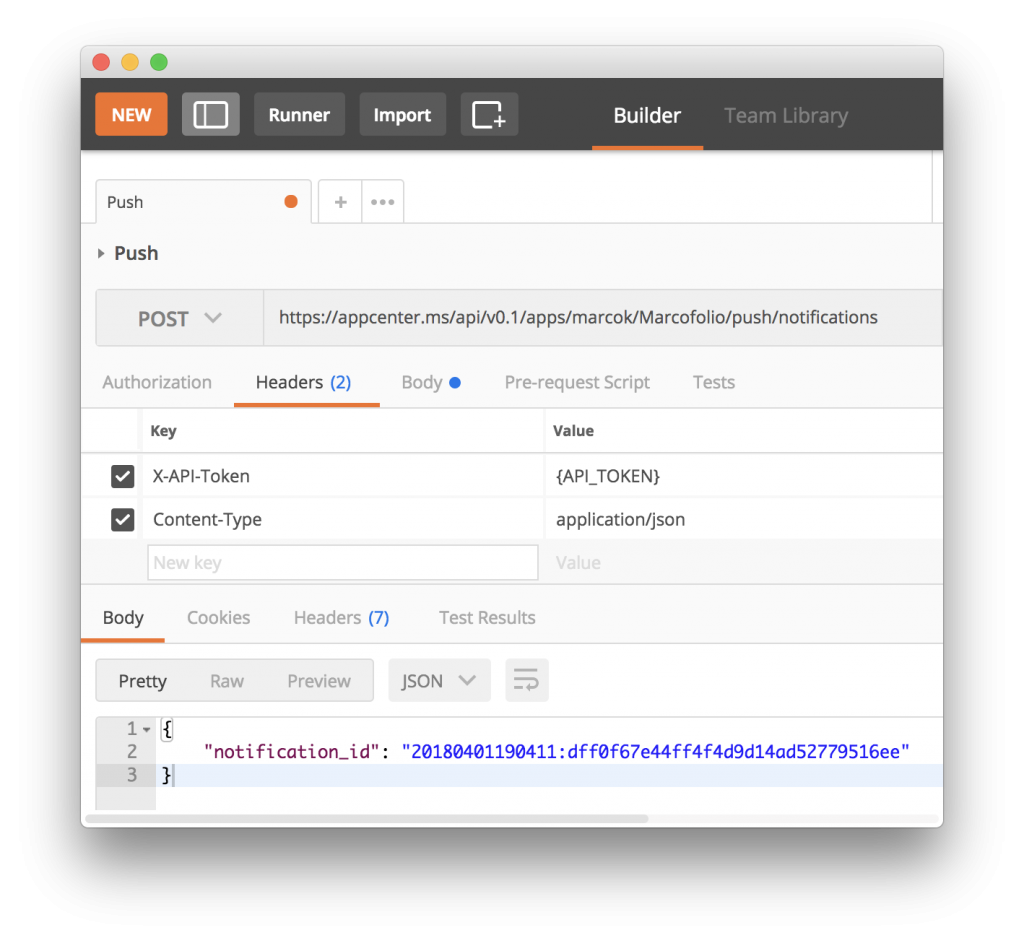
We’ll be using the POST push API to send Push Notifications to the App. Make a POST-request to the following URL:
https://appcenter.ms/api/v0.1/apps/{owner_name}/{app_name}/push/notifications
- Change
{owner_name}and{app_name}to the values you wrote down earlier. - Add an
X-API-Token-Key to the header of the request and set your API Token as the value. - Add an
Content-Type-Key to the header and set the value toapplication/json.
The Body of the request should contain a JSON-message with the information needed for the Push Notification.
{
"notification_content" : {
"name" : "Campaign Name",
"title" : "Title",
"body" : "Message",
"custom_data" : { "key1" : "val1", "key2" : "val2" }
}
}
The body is what the user will see when receiving the notification. Use the custom_data to send some extra data where your app can respond to. When using Xamarin.Forms, simply subscribe to the Push.PushNotificationReceived-event to read these contents.

Use Postman to test the API before adding it to your back-end to make sure it works. The API responds with a notification_id which can be used to retrieve more information about the notification (like send_time, state, failure_outcomes, etc.).
Conclusion & Next steps
There you have it – you should now be able to send notifications by using the App Center API! I like the simplicity of the Push API of App Center – it just works. In this state, the notification will be sent to all devices. If you want finer control, you can create filters by sending to Audiences or to specific DeviceIDs.
James Montemagno already looked at other options to send Push notifications, but recommended VS App Center. I have to say, I like using it as well! What do you think? Let me know in the comments!






2 comments On Push Notifications through the API of Visual Studio App Center
Hi Marco
Thanks for sharing! I totally agree. In the past I struggled a lot with Xamarin.Forms configuration for droid and,iOS push notification. That is just as I expected it 2 years ago.
A Wrapper SDK for all the REST API calls would be nice but RestSharp,Flurl,etc does the job as well.
Best Eric
Do you have any sample for this..