Back in 2013, I wrote an article called “CSS animated profile cards“. It showed how to create different kind of animations using HTML and CSS animation. Now, I wanted to take that same concept but apply it on an app build with Xamarin.Forms. Luckily, the Xamarin.Forms Animations will help us achieve that!
I created four animations (Push, Slide, 3D Flip and Explode) and applied them to profile cards. So, how can you create this effect for yourself? The source code can be found on Github in case you directly want to dive into the code. Otherwise, read on! Since we’re using Xamarin.Forms, these animations work perfectly on iOS and Android.
The setup

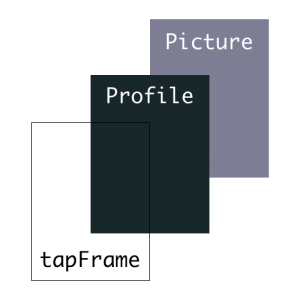
I actually took the HTML/CSS as input for the animation styles. The setup is a base class with a an Picture and a Profile that are placed “on top” of each other. On top of that, there’s another invisible frame that can receive the Tap-events using a TapGestureRecognizer. These are simply all the elements we need in order to make the animations work.
When looking at the code in the ProfileCardBase-class, this would be the heart that does the magic. Check out the full implementation as well.
public abstract class ProfileCardBase : ContentPage
{
// The Profile and Picture are properties the several Animations will use to animate
public Grid Profile { get; set; }
public Image Picture { get; set; }
// These methods will be called when the uses Taps
public abstract Task ShowProfileAsync();
public abstract Task HideProfileAsync();
public ProfileCardBase(string headerText, Profile profile)
{
// The Picture, Profile and tapFrame are placed in the same Cell of the Grid
// which causes them to stack on top of eachother
grid.Children.Add(Picture, 0, 1);
grid.Children.Add(Profile, 0, 1);
grid.Children.Add(tapFrame, 0, 1);
}
}
Now we have the properties that we can animate (Profile and Picture) and the methods that we can use to know when to act (ShowProfileAsync and HideProfileAsync). Now let’s see how the individual animations work!
Push
This effect Pushes the Picture to the back and – after a small delay – fades in the Profile.
public override async Task ShowProfileAsync()
{
await Task.WhenAny
(
Task.WhenAll(
Picture.FadeTo(0.7, 500, Easing.CubicInOut),
Picture.ScaleTo(0.7, 500, Easing.CubicInOut),
Picture.RotateTo(10, 500, Easing.CubicInOut)),
Task.Delay(200) // The delay finishes first
);
await Profile.FadeTo(1, 150);
}
public override async Task HideProfileAsync()
{
await Task.WhenAny
(
Task.WhenAll(
Picture.FadeTo(1, 500, Easing.CubicInOut),
Picture.ScaleTo(1, 500, Easing.CubicInOut),
Picture.RotateTo(0, 500, Easing.CubicInOut)),
Task.Delay(200) // The delay finishes first
);
await Profile.FadeTo(0, 150);
}
Slide
The Slide animation moves over the Picture and slides in the Profile information by Translating the X value and playing with Opacity.
// Initially move the Profile to the left
Profile.TranslationX = -50;
public override async Task ShowProfileAsync()
{
await Task.WhenAll(
Profile.FadeTo(1, 300, Easing.CubicInOut),
Profile.TranslateTo(0, 0, 300, Easing.CubicInOut),
Picture.FadeTo(0, 300, Easing.CubicInOut),
Picture.TranslateTo(50, 0, 300, Easing.CubicInOut)
);
}
public override async Task HideProfileAsync()
{
await Task.WhenAll(
Profile.FadeTo(0, 300, Easing.CubicInOut),
Profile.TranslateTo(-50, 0, 300, Easing.CubicInOut),
Picture.FadeTo(1, 300, Easing.CubicInOut),
Picture.TranslateTo(0, 0, 300, Easing.CubicInOut)
);
}
3d Flip
Although I expected this animation to be the hardest, it turned out to be the easiest. To Flip, we can simply Rotate the frames with 90 degrees and hide it mid-way. The Easing-properties are used to make it look more natural.
// Initially rotate the Profile
Profile.RotationY = -90;
public override async Task HideProfileAsync()
{
await Profile.RotateYTo(-90, 400, Easing.CubicIn);
Profile.Opacity = 0;
await Picture.RotateYTo(0, 400, Easing.CubicOut);
}
public override async Task ShowProfileAsync()
{
await Picture.RotateYTo(90, 400, Easing.CubicIn);
Profile.Opacity = 1;
await Profile.RotateYTo(0, 400, Easing.CubicOut);
}
Explode
The Explode animation makes it look like as if the Profile pops up to the user, while the Picture fades away. It’s pretty eye-catching!
// Initially make the Profile smaller
Profile.Scale = 0.8;
public override async Task ShowProfileAsync()
{
await Task.WhenAll(
Profile.FadeTo(1, 700, Easing.CubicInOut),
Profile.ScaleTo(1, 700, Easing.CubicInOut),
Picture.FadeTo(0, 700, Easing.CubicInOut),
Picture.ScaleTo(1.4, 700, Easing.CubicInOut)
);
}
public override async Task HideProfileAsync()
{
await Task.WhenAll(
Profile.FadeTo(0, 700, Easing.CubicInOut),
Profile.ScaleTo(0.8, 700, Easing.CubicInOut),
Picture.FadeTo(1, 700, Easing.CubicInOut),
Picture.ScaleTo(1, 700, Easing.CubicInOut)
);
}
Conclusion & Download
There you have it: four different kind of animations using Xamarin.Forms for profile cards. Grab the code to learn even more, make adjustments or improve it on Github. What do you think? Any of the effects that you prefer? Or maybe even an effect that you would like to share based on the same setup? I would love to see that and tell me what you think through Twitter!





