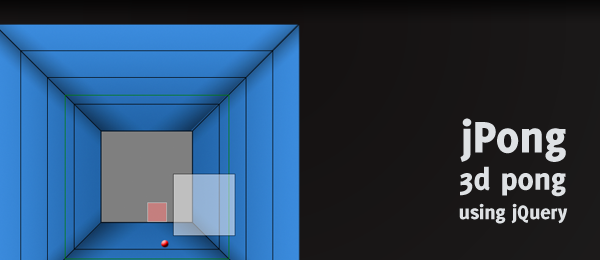
It’s pretty amazing at how fast people can learn certain technologies. A couple of months ago, I learned my friend and ex-classmate Sidney te Grotenhuis some (basic) jQuery. Last week, he contacted me to show off his latest creation: jPong. I was blown away.
By combining jQuery with a collision detection plugin, a line drawing plugin and some own scripting, he was able to create this game. Feel free to dig in the source code (comments were added) to see how it works. But for now, simply start the game and play.
As you might already see, this game is based on the popular Flash version called Curveball.
I want to thank Sidney a lot for sharing this great example with us. Take note this is just a simple proof of concept and not fully tested in any way. Now let’s see if you can beat your browser at this neat little jQuery game! What highscore can you get?
Features
Here’s the list of features that are included in this game:
- Show the score
- Give effect to the ball when you hit it (curve)
- Turn on/off power up to create a "wall" of panels when you curve the ball
Future
These changes could be implemented in the future:
- Improve the AI of the opponent based on the player
- Making the game resizable instead of fixed width/height
- Adding sounds (maybe with HTML5 audio)
- Cursors are acting different in different browsers
- IE9 < support
Conclusion and Download
Except for the minor bugs, I think it’s just a cool little game showing some nice use of jQuery. What do you think? Do you see improvements of this script? Feel free to share.
Next version might include the use of HTML5 canvas in combination with WebSockets for a multiplayer version of this game!







1 comments On jPong – 3d pong created with jQuery
Pingback: 6 Awesome Game Development Tutorials with jQuery — SitePoint ()