Universal Links are a great way in iOS to create a more seamless experience for the user between a website and an app. The concept has already been around since iOS9 and is well documented, but I wanted to see how this works together with Xamarin.Forms. Turns out, it’s pretty easy!
For this demo we’ll be using Xamarin.Forms and a ASP.NET Core website hosted in Azure. You can view the source on Github if you directly want to dive into the code. Otherwise, read on and learn how to add support for iOS Universal Links in Xamarin.Forms working on ASP.NET Core Web App hosted in Microsoft Azure.
The setup
In order to get started, I’ll be using the following setup:
- Visual Studio for Mac (VS for Windows would work too).
- A subscription on Azure to deploy a website.
- An iPhone. Important: iOS Universal Links does not work in the iOS Simulator. You’ll need a physical device running iOS9+.
- An Apple Developer account to deploy the app to a device.

Start up Visual Studio and create a New Solution… Create a Blank Forms App and since we’re only interested in iOS for this demo, remove Android as a Target Platform and continue. I named it UniLink (short for Universal Links). When your solution is created, Right-click it in Visual Studio and Add New Project… Create a ASP.NET Core Web App and give it a name.
Now we have everything setup to add iOS Universal Links, so let’s move on.
Configure the app
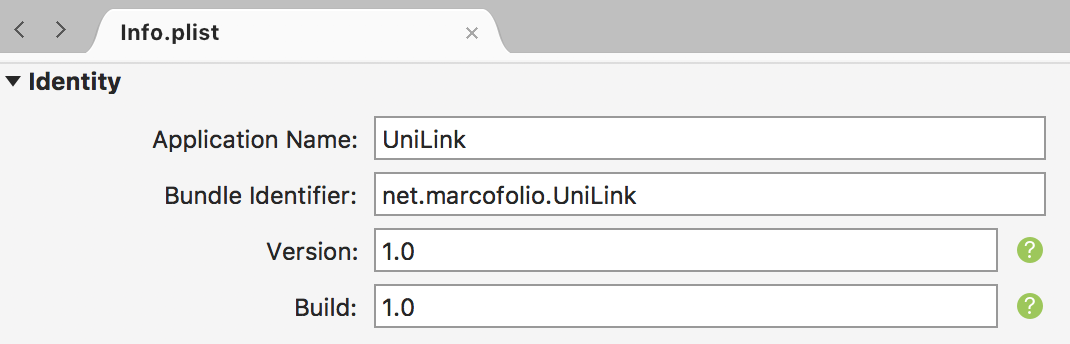
Open up the Info.plist-file inside your iOS project and check the Bundle Identifier. In my case, this is net.marcofolio.UniLink and we’ll need to write it down for later.

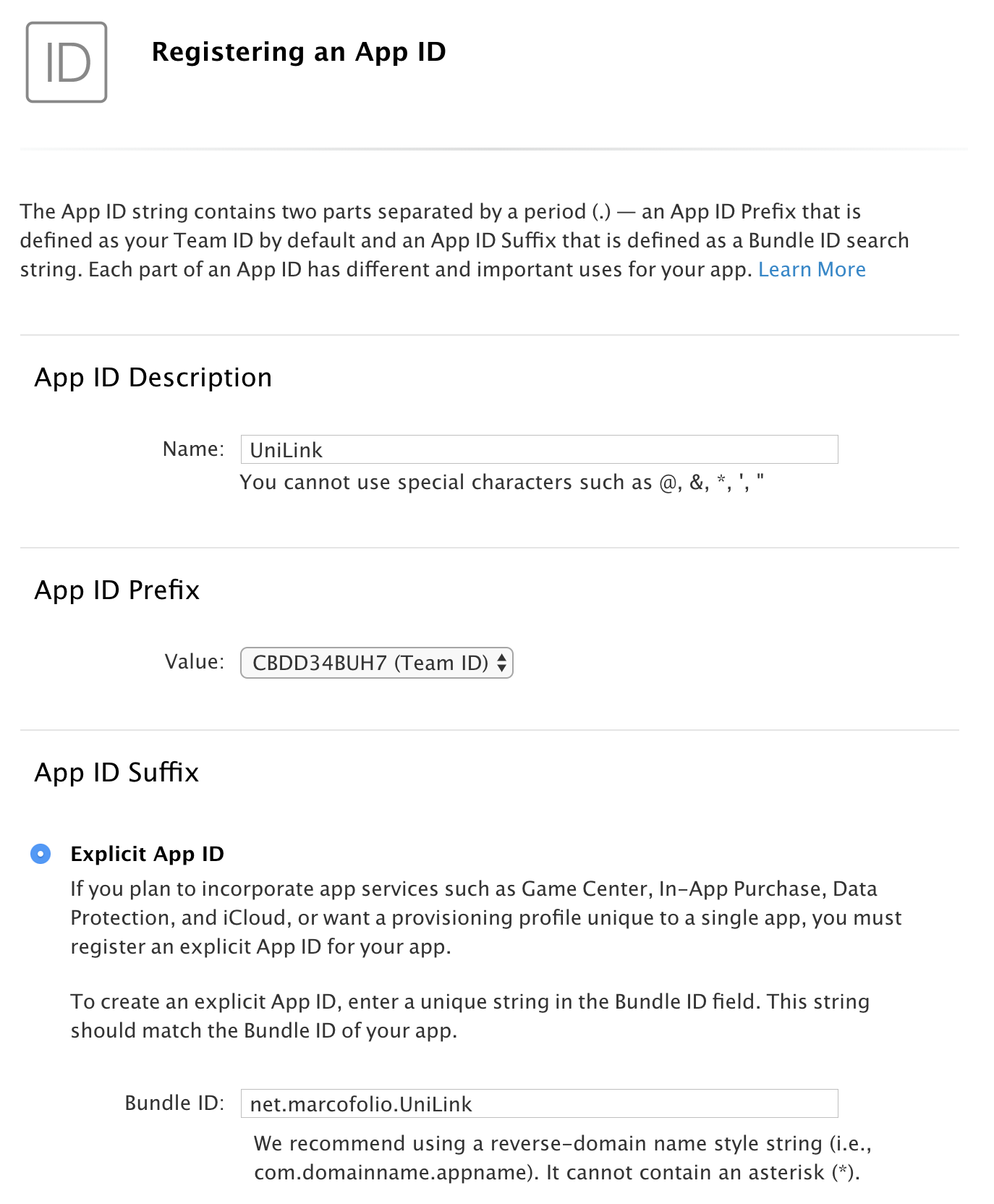
Head over to the Apple Developer center and Register an App ID. Fill in the requested details.

Take note of the following:
- Here you’ll find your App ID Prefix (in my case
CBDD34BUH7). Just like the Bundle Identifier, we’ll need to store it for later use. - Select Explicit App ID and enter your chosen Bundle Identifier.
- Under App Services, make sure the Associated Domains is checked.
Finish the registration process and return to Visual Studio.
The apple-app-site-association-file
The apple-app-site-association-file (or AASA-file for short) is a JSON file on your website with URLs that your app can handle. Simply create a New File… in the wwwroot of the ASP.NET project and name it apple-app-site-association. The file should have the following requirements:
- Served over HTTPS.
- The file should be placed in the
rootor in the.well-knownfolder. - Uses
application/jsonMIME type. - Is should be named
apple-app-site-association(without any extension). - Has a size not exceeding 128 KB.
Below you’ll find the most basic version of this file to make Universal Links work.
{
"applinks": {
"apps": [],
"details": [
{
"appID": "CBDD34BUH7.net.marcofolio.UniLink",
"paths": [ "*" ]
}
]
}
}
- Change the
appIDin this file to the App ID Prefix and Bundle Identifier you stored before. - For demo purposes, I’m using an asterisk (wildcard) in the
pathsto pass off all URLs to the app.
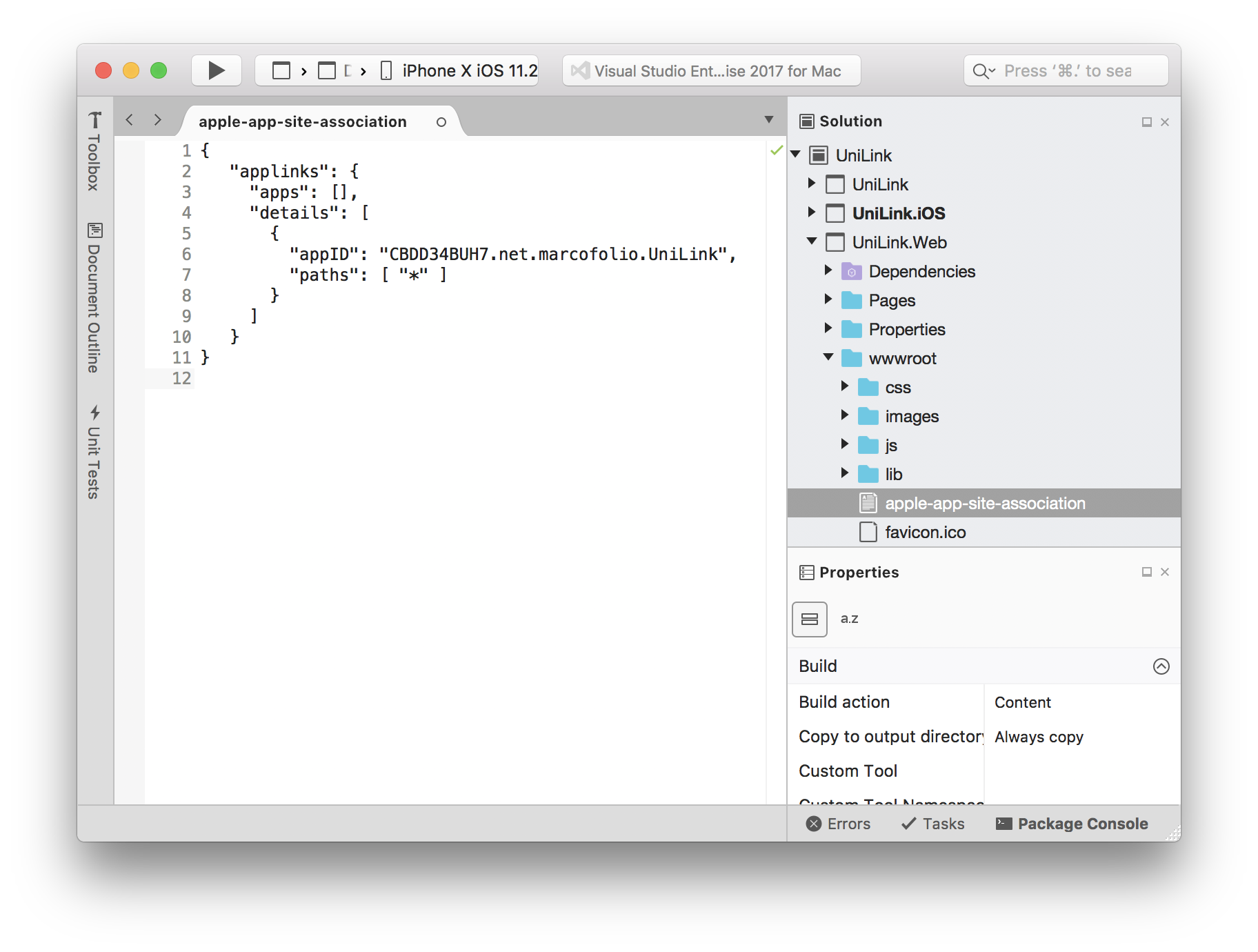
In the properties of this file, select Always copy in Copy to output directory. The solution should now somewhat look like this.

By default, ASP.NET doesn’t serve Unknown File Types. Sadly, the AASA-file is Unknown so we’ll need to work around that. Open up the Startup.cs-file and Configure the way how ASP.NET handles Static Files.
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "application/json"
});
Important: This is for demo purposes only. Now all UnknownFileTypes are served as application/json and Enabling ServeUnknownFileTypes is a security risk. Look into other options to serve this file in production.
Right-click the project and Deploy the website to Azure. Once everything is Deployed correctly, you should be able to visit the website at YOURAPP.azurewebsites.net. Check if you’re able to view the AASA-file by navigating your browser to:
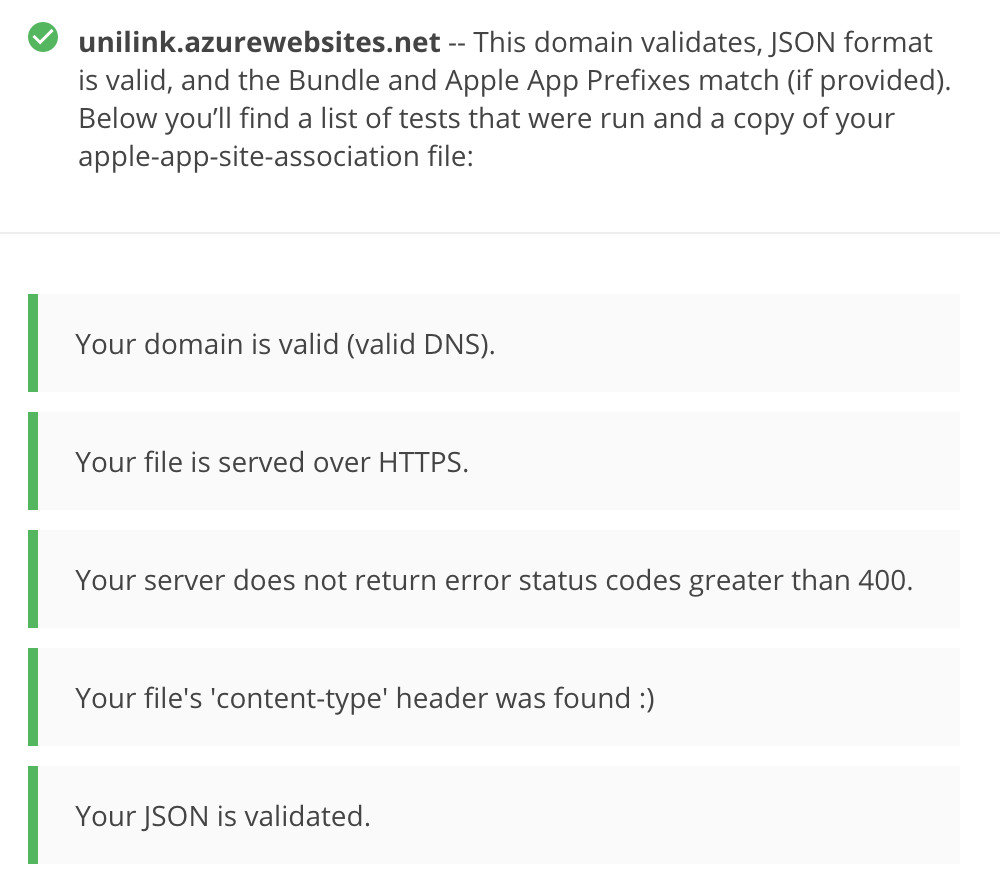
https://YOURAPP.azurewebsites.net/apple-app-site-associationIf you’re able to see the AASA-file, use the AASA-validator to check if everything is setup correctly. If everything is green, congratulations: you’ve succesfully created an AASA-file that we can use for our app!

Handle incoming links
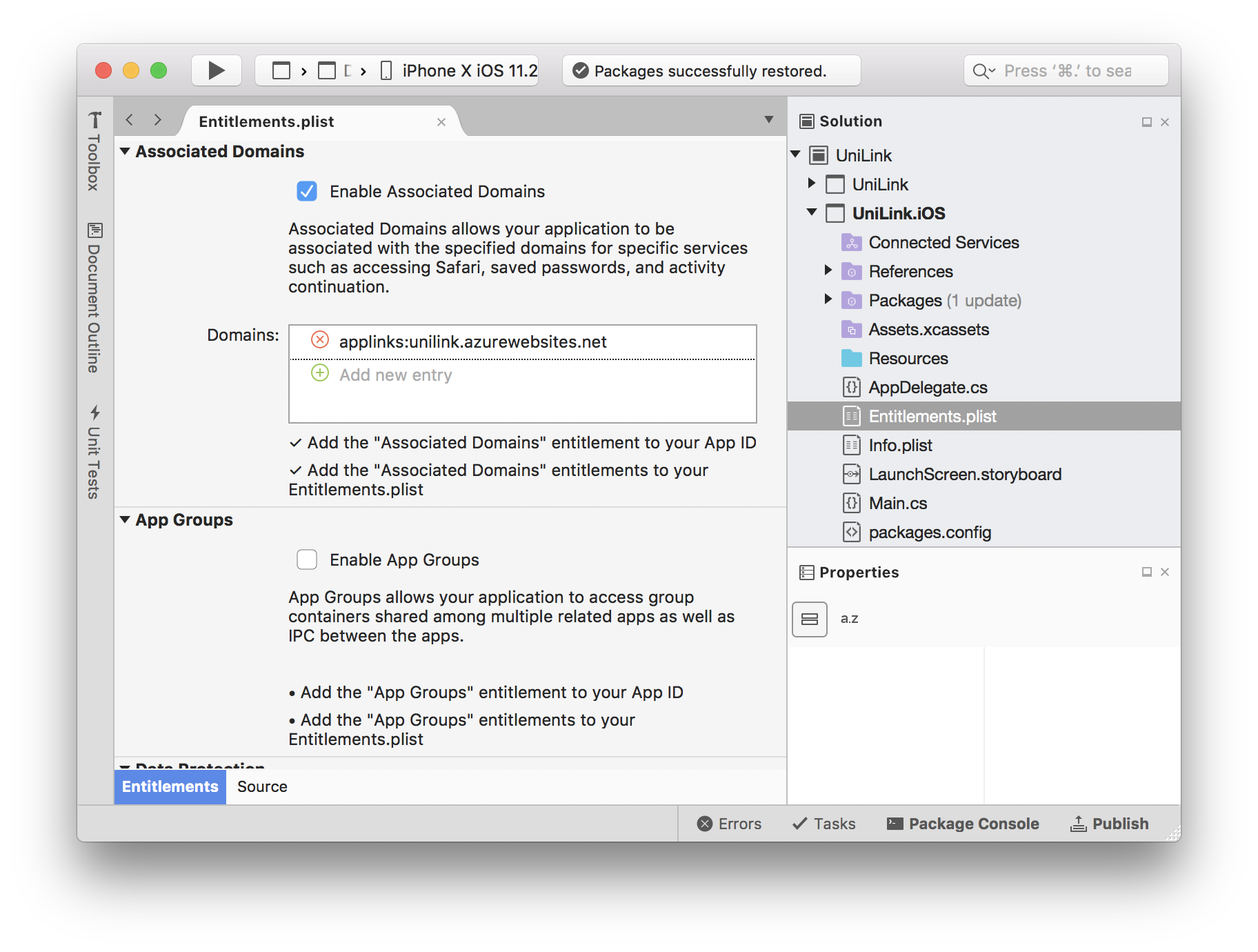
Head back to the iOS-project in Visual Studio and open up the Entitlements.plist. Scroll down to Associated Domains and add your domain (YOURAPP.azurewebsites.net), starting with applinks:.

For the final step, head over to the Xamarin.Forms project in Visual Studio and search for your main application (the App-class that inherits from Xamarin.Forms.Application). Override the OnAppLinkRequestReceived-method to handle Universal Links.
protected override void OnAppLinkRequestReceived(Uri uri)
{
// App opened through Universal App Link
base.OnAppLinkRequestReceived(uri);
}
The uri-parameter can be used to determine which URL was followed by the user.
Test
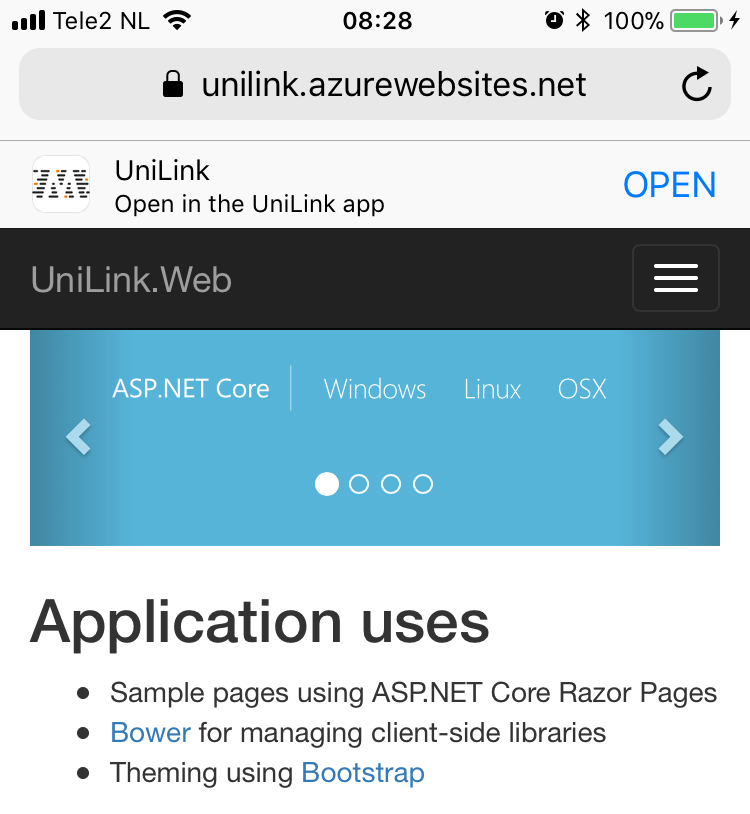
Now that we have all pieces of the puzzle in place, we can finally start testing. Simply deploy the app on your device and open Safari. Navigate to your website and scroll up to see a banner appear to tell the user it can be opened with your app.

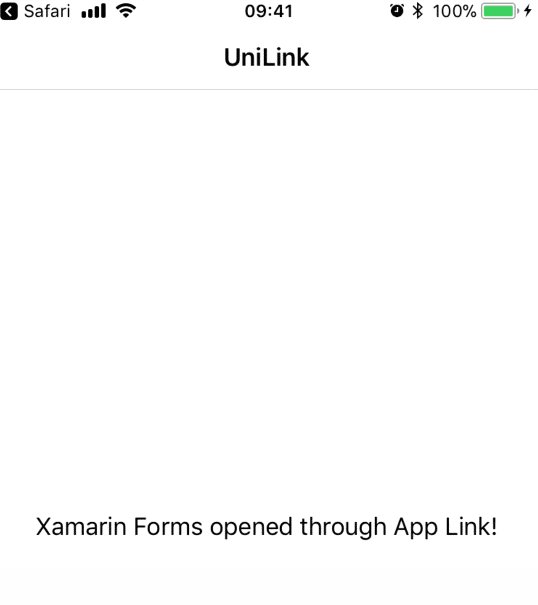
When you press OPEN, the OnAppLinkRequestReceived-method in your Xamarin.Forms project should trigger and you’ll be able to handle the request inside your app. If you’re still having problems, follow these steps to troubleshoot universal links.
Conclusion & Download

There you have it, a very basic sample on how to support iOS Universal Links in Xamarin.Forms. I’ve slightly adjusted the text in the sample to see when the application is opened through an App Link. You can find the whole sample project in Github.
For some next steps, you can handle the URL passed on in the OnAppLinkRequestReceived-method to navigate to the right page and learn about the AASA-file by looking at some samples. Read more about Deep Linking to take it to the next level, but also check the downsides of Universal Links. Let me know what you think in the comments below or on Twitter!







6 comments On iOS Universal Links in Xamarin.Forms and ASP.NET Core
Xamarin is an extremely powerful and flexible tool
Your blog is really a guidance to people who are learning more on this topic. Thanks
I followed all the steps but `OnAppLinkRequestReceived` is not being hit. I went through torubleshooting and validated that AASA is valid and bundle id and team ids are correct. I have also raised bug at Xamarin forms github https://github.com/xamarin/Xamarin.Forms/issues/4478
I think you’re bumping into the problem that the iOS Universal Links do *not* work in the simulator (see “The setup”-step). Everything should be running fine when deployed on a physical device.
For anyone else who can’t get this working, I had to manually configure my Xamarin iOS project in Visual Studio 2017 to use custom entitlements. Right click your Xamarin iOS project in the solution explorer and select properties/iOS Bundle Signing/Manual Provisioning/Custom Entitlements = Entitlements.plist
Thank you! Why does none of the articles about this mention this is required!
@Marco, great article thanks. Nice tip on the Simulator not working (!!)
@Hal, yes, this was the final issue for me. I had automatic provisioning enabled and that doesn’t pick up the entitlements, so it’s basically useless. After going back to manual and specifying the entitlements explicitly it actually works.