Those of you that are following my on Twitter will know that I’ve attended the Microsoft Build conference in Seattle last week. This week, we’ll cover some Xamarin topics that were shared during the biggest developer conference from Microsoft. In this article, we’ll dive into the functionality of Xamarin Studio for Mac, that went Generally Available during the event.
About this article:
This article has been co-written with colleague Bas. You can find a copy of this article on his blog as well.
Last november, Microsoft held it’s Connect();-event and made some great announcements. One of those, was the availability of Visual Studio for Mac (VS4Mac). In the beginning, MonoDevelop was the IDE to develop C# on a Mac, which later converted to Xamarin Studio (XS). But since the Build-conference this week, VS4Mac has gone GA which made it the prime IDE for C# developers on MacOS. Because of this, XS is discontinued and VS4Mac is the way to go. Awesome!
VS4Mac isn’t just a rebrand of XS, is has tons of new features added. When it was Xamarin Studio, you would be able to build apps, games & services for mobile using the technology from Xamarin. Now that it has turned into Visual Studio, you can even make Web and Cloud applications that you can deploy on Microsoft Azure. But that’s not all: VS4Mac also has C# 7.0 support! You’ll now be able to create stuff like Local functions and more of the great stuff C# 7.0 brings us (all running on Mono 5.0).
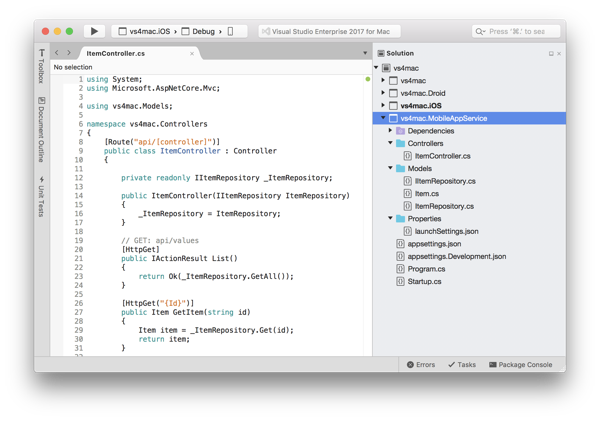
When creating a Native Mobile App in VS4Mac, you’ll now have the option to add a Mobile Backend, which adds a ASP.NET Core Web API project to the solution as well. You’ll get three different heads in the solution: The .Droid and .iOS projects (for Android and iOS respectively) and a new, .MobileAppService backend.

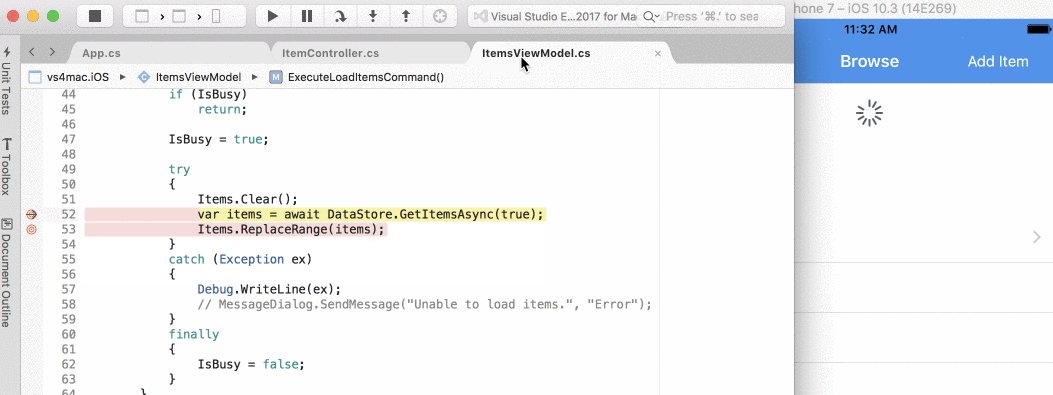
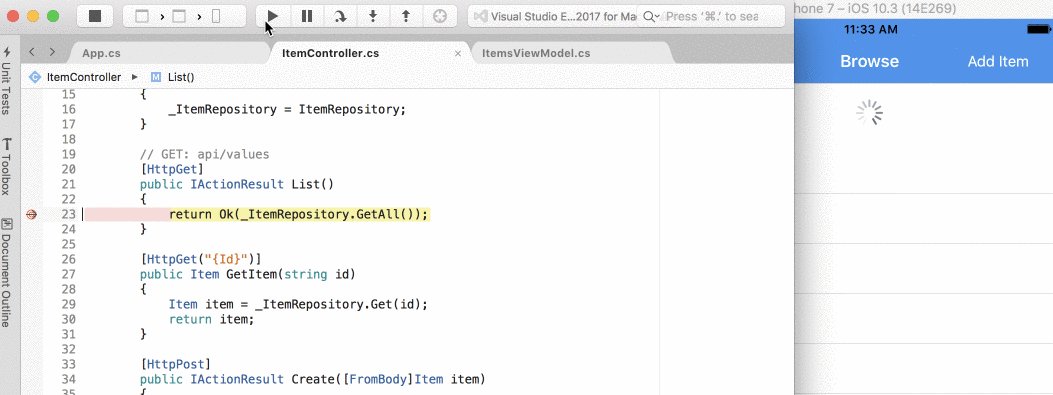
The project template already comes with a small example to show you on how the projects work together. When running the .MobileAppService project, a web server will start on a certain port (in my example: 52599) which will cause Swagger UI to start up. And now the awesome part: VS4Mac supports Multi-process debugging as well! This means that you can debug the .iOS (or .Droid.) project and .MobileAppService project at the same time, jumping back and forth from front-end to back-end code.
By default, the Mobile projects use a MockDataStore that doesn’t make a connection to the .MobileAppService project. Luckily, it’s pretty simple to connect them to eachother and see the multi-process debugging in action. Take the following steps:
- Open up the
App.csfile in the Shared project - Set the
UseMockDataStoreboolean tofalse - Make sure the
BackendUrlhas the correct port number
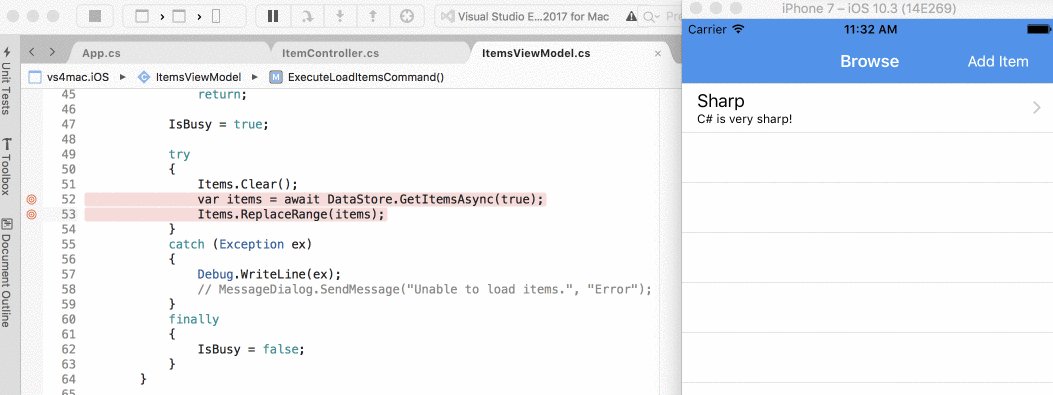
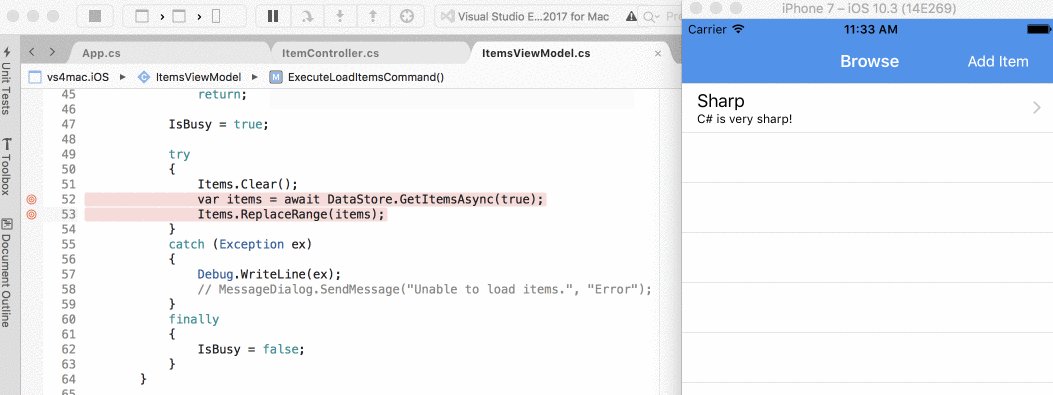
Now both the front- & back-end solutions are communicating with eachother, which you can simply prove by setting breakpoints in both solutions and checking the data. Now you’ll be able to create a full solution with a front- and back-end in the same IDE!

In the example above you’ll see the ItemsViewModel , a class within the .iOS solution trying to retrieve the data. It jumps to the ItemController, a class within the .MobileAppService project to provide that data back to iOS. Being able to debug across these different threads allows developers to debug solutions quickly.
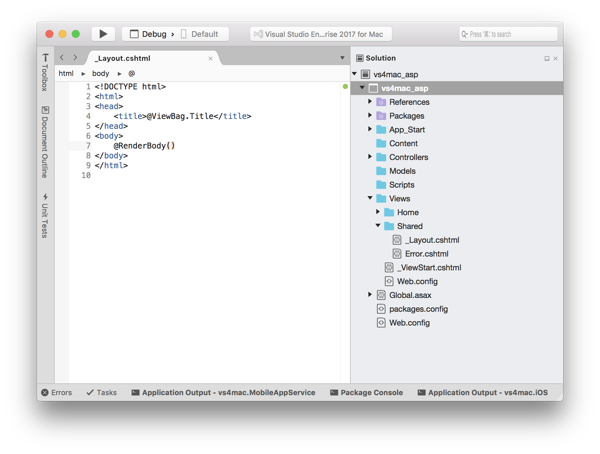
Other than an ASP.NET Web API, we’re also able to create a website with ASP.NET MVC or Web Forms. Since VS4Mac is running on Roslyn, syntax highlights for HTML and CSS is available. Even the Razor Syntax is supported, making VS4Mac your one-stop shop for Mobile and Web development as well!

But it doesn’t stop there – there’s even support for Docker (in Preview) for those that like to play around with Containers. If you’re using Azure Functions to create a Serverless Architecture, you’re covered. If you’re a user of Unity, selecting a *.cs file now automatically opens up VS4Mac as well. With all this functionality already in VS4Mac, it doesn’t matter if you’re using Windows or MacOS!
As far as we know now, it won’t have an exact feature parity with Visual Studio on Windows. Developing UWP on MacOS wouldn’t make much sense as well as developing MacOS apps on Windows doesn’t make sense. But more and more functionality (especially Azure support) will be ported to VS4Mac soon, making it possible to have all the functionality you need to develop C# on MacOS. Go ahead and try it out yourself!
For more info about VS4Mac, check out: